UI/UX + Startups
Role: UI/UX
UI/UX + Startups
Peer mentor matching platform
UI/UX + Startups
7 days, Feb. 2020
~10.5 hours

UI/UX + Startups
For a Google design challenge, I chose the following prompt to develop a mentorship program for new students — a platform to find the best match that has an impact. I researched existing solutions, spoke with current mentorship leaders, iterated on my initial designs, and developed high-fidelity prototypes.
Your school wants to strengthen the community by encouraging experienced students to connect with new students and help them adjust to campus life. Design an experience that allows mentors and mentees to discover each other. Consider the needs of both mentors and mentees, including how someone may become a mentor and how to connect mentors to mentees.

I first took a look at the current solutions + competitors at my university. Multiple clubs and organizations had mentorship programs, however they were typically isolated within that small community and had forced participation. In addition, there was a large mentorship program with alumni, but not peer to peer.
To get a better understanding of some of the key issues of the mentorship programs, I spoke with Amanda Morrison who leads the largest student mentorship program on campus (200+ students).
Here's a summary of the issues and complaints with the existing program:
In order to make sure my scope wasn't limited to my university, I surveyed 35 of my high school friends from universities across the US how mentorship programs could be improved.

After preliminary research, I had a solid understanding of the issues students faced with existing mentorship programs. Summarized, I grouped the major problems into three categories:

From these issues, I established clear value propositions for mentors and mentees why they should use the platform. These value propositions would be listed clearly on a landing page for the website. I'll be referring back to these value propositions throughout the development.

I began with white boarding basic requirements of attributes needed. Since mentors and mentees are both students, they have similar attribute requirements:

Mentees + mentors fill out the same profile details since they are both students and would have similar attributes. I split up the attributes into professional and non-professional, since students may value both in a mentor.
Professional:
Non-Professional:
When users input attributes on the site, there will be a drop-down menu with tool-tips and examples.
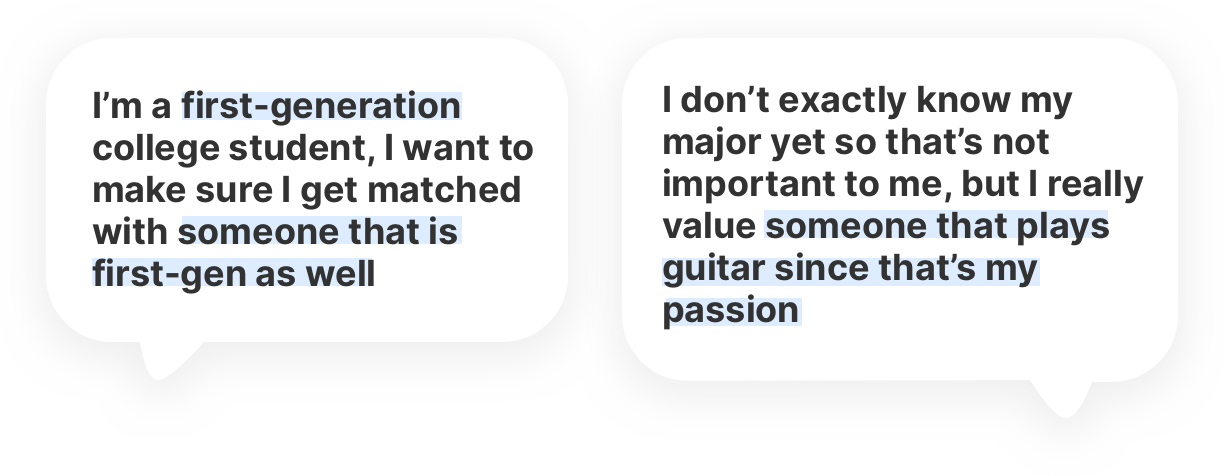
Instead of simply matching mentees with a mentor with the closest attributes, mentees can choose which attributes they value more in a mentor. This was one of the key issues with existing mentorship programs.

Instead of listing all of the mentee's attributes and having the user rank-order them (time-consuming, inaccurate), I thought it would be the best to make an interactive game to determine the values:

By making the game time-based, it reduces the time-sink aspect and puts pressure to act on impulse, increasing the accuracy of results.
Finally, instead of automatically matching them to one mentor, the preference game algorithm will show them multiple mentors that best match their preferences. This allows the user to have a greater sense of control, which was one of the key issues I found with existing mentorship programs.
After the user is onboarded, fostering the match is imperative. Having a successful mentorship once matched was another key issue I identified. Before brainstorming, I outlined an assumptions baseline about the platform.
From the initial research survey, many students responded with suggestions of how the mentorship could have been better. I further defined these:

To make the mentorship engaging (and make it last longer than the first meeting), including a mentorship toolkit with ice-breakers, discussion topics, and guides would be extremely valuable.
Also, it can help open the conversation and break down the barrier of talking about potentially awkward topics.
To evaluate whether the mentorship is going smoothly, pre-meeting and post-meeting check-ins would be valuable. Mentors and mentees could add personal meeting details, link a "discussion guide" they plan to use, and rate the conversation.
Suggestive prompts and notifications will appear throughout the interface, ensuring the value-proposition is clear and keep users engaged. Measuring sign-in activity and ratings will also affect these engagement prompts.
Examples:

Whiteboard wireframes for the mentor and mentee dashboards + engagements.

After user-testing the onboarding stage, I made a few changes to the initial wireframes
Prototype of mentors onboarding including attribute input, preference game, and preparing matches.

After the mentee's matches are ready, the user sees multiple mentors that best matched their preferences.

After the user select a mentor, they can schedule meetings, view toolkit items, and edit their profile.

Prototype of mentor onboarding including attribute input and selecting how many mentees they want.



I chose a simple design system I developed that's versatile a great for cross-platform. The colors light-blue, navy, gray, and red accents contribute to the "cool and collective" mood. I used undraw.co's illustrations and icons8 (iOS Glyphs) icon pack.
I chose the name Manatee since manatees are known as the friendliest animals of the sea (also mentor and mentee combined sound similar).
Throughout the process, whoever I thought of a feature and concluded it was for a future iteration, I added it to a list. Here are the highlights:
A very big thank you goes to Amanda Morrison (leader of the largest mentorship program at Lehigh), my close friends for their profile pictures, and the people in our school library who I stole whiteboards from.
UI/UX + Startups